iOSにしてもAndroidにしても標準のアラートは味気ないものです。。
今回はそんな味気ない標準のアラートをシャレたアラートにしてくれる
Sweet Alert iOSを使ってみます。
Sweet Alert iOSを使ってみます。
標準のアラート
まずは標準のアラートです。
はい、いたってシンプルです。
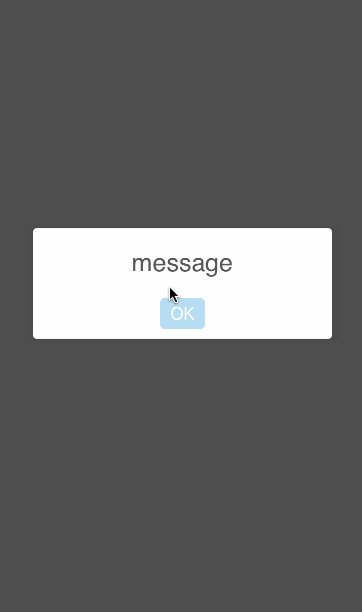
メッセージのみ
では
まずはシンプルなメッセージのみのアラート
Sweet Alert iOSを使ってアラートを表示させてみます。まずはシンプルなメッセージのみのアラート
SweetAlert().showAlert("message")
表示する時にアニメーションが付いてリッチな感じです。
タイトル + Success
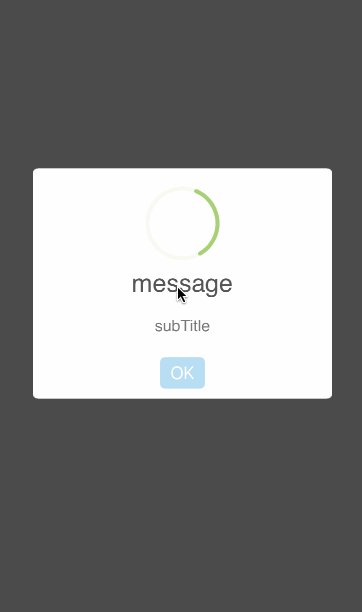
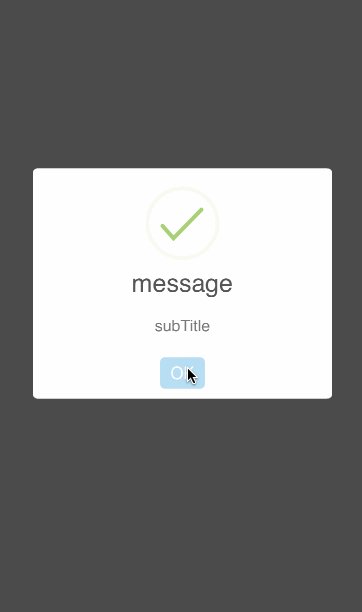
次はアラートにタイトルを付け、Successのアラートスタイルで表示させてみます。
SweetAlert().showAlert("message", subTitle: "subTitle", style: AlertStyle.Success)
アラートスタイルは
enumで定義されており、- Success
- Error
- Warning
- None
- CustomImag(imageFile:String)
の5種類が設定できます。格段オシャレになりました。
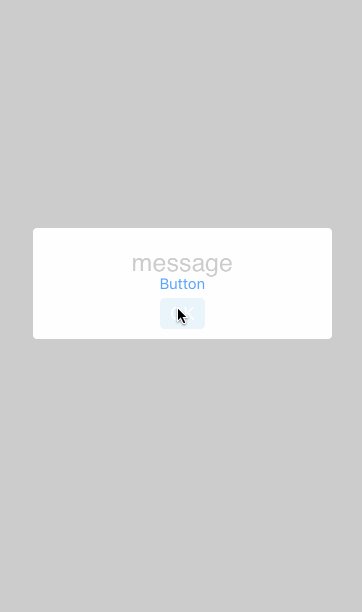
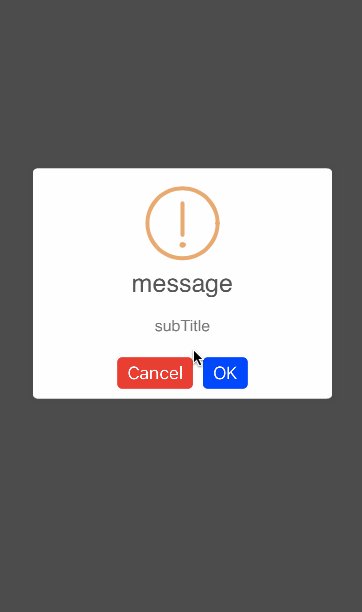
ボタンイベント
最後にアラートにカスタムボタンを表示されてみます。
SweetAlert().showAlert("message", subTitle: "subTitle", style: AlertStyle.Warning, buttonTitle:"Cancel", buttonColor:UIColor.redColor() , otherButtonTitle: "OK", otherButtonColor: UIColor.blueColor()) { (isOtherButton) -> Void in
if isOtherButton == true {
print("Cancel Button Pressed")
}
else {
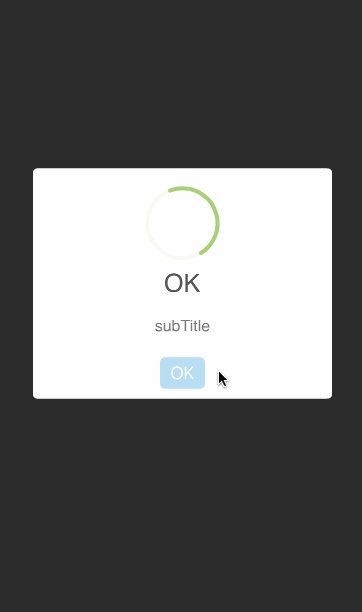
SweetAlert().showAlert("OK", subTitle: "subTitle", style: AlertStyle.Success)
}
}
OKボタンが押されると別のアラートを表示させています。
アラート一つで雰囲気が全然変わりますね〜。




0 件のコメント:
コメントを投稿