以前デモアプリを試して、サーバーと同期が取れている事を試してみました。 今回は実際にiOSアプリに組み込んでみたいと思います。
プロジェクト作成
今回はXcode8でプロジェクトを作成していきます。
Create a new Xcode project > iOS > Application > Single View Applicationを選択。Product NameやOrganization Name等はお好みで。Languegeは
Swift、DevicesはiPhoneを選択します。
Keychainを使用する為、
※「Capabilities」タブにあります
Keychain SharingをONにします。※「Capabilities」タブにあります
次に「General」タブの
「ios」>「swift-3.0」にある「Realm.framework」と「RealmSwift.framework」を
ドラッグ&ドロップします。
Embedded Binariesに前回ダウンロードしたrealm-mobile-platformフォルダ内の「SDKs」>「realm_cocoa_XXX」> 「ios」>「swift-3.0」にある「Realm.framework」と「RealmSwift.framework」を
ドラッグ&ドロップします。
その際に「Copy Items if Needed」にチェックを入れます。
コピー後
モデルの作成
次に簡単なモデルを作成します。
ViewController.swiftに以下を追加します。import RealmSwift
final class Item : Object {
dynamic var id = 0
dynamic var name = ""
}
モデルの作成は
メンバは
Objectクラスを継承したクラスを作成し、メンバは
dynamic varで宣言します。ユーザーログイン
アプリ起動時にサーバーにログインする処理を追加します。
var realm: Realm!
func login() {
// サーバーURLを指定
let url = URL(string: "http://localhost:9080")
// 登録済みのユーザーで認証します
let credential = Credential.usernamePassword(
username: "user@example.com", password: "xxxxxx", actions: [.useExistingAccount])
User.authenticate(with: credential, server: url!, onCompletion: {user, error in
if let _ = user {
// ログイン成功時
// sample/database : DBで言うスキーマみたいなもの
let realmURL = URL(string: "realm://localhost:9080/sample/database")!
let configuration = Realm.Configuration(syncConfiguration: (user!, realmURL))
Realm.Configuration.defaultConfiguration = configuration
// realmオブジェクトを取得
self.realm = try! Realm()
} else if let _ = error {
// ログイン失敗
print("login error \(error)")
}
})
}
override func viewDidLoad() {
super.viewDidLoad()
login()
}
ログイン成功時に取得した
Realmオブジェクトを使って処理を行います。アイテム追加
ストーリーボードで
ButtonとTextFieldを追加します。
Button押下時のアクションを
イベント追加します。また、
onPushAddとしてViewController.swiftにイベント追加します。また、
TextFieldもnameFieldとして追加します。
追加した
onPushAddを以下のように修正します。var count: Int = 0
@IBAction func onPushAdd(_ sender: AnyObject) {
// TextFieldから現在入力されているテキストを取得
let name = self.nameField.text
try! self.realm?.write {
// RealmオブジェクトにてItemを追加
count = count + 1
let item = Item()
item.id = count
item.name = name!
self.realm.add(item)
}
}
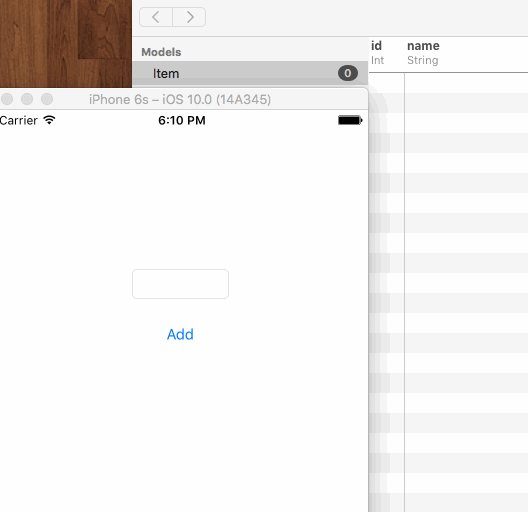
ここまで出来たらサーバー側で反映されているか確認します。
Realm Object Serverを起動し、Realm Browser.appを立ち上げます。
サーバー接続後、Openできるスキーマが増えているかと思います。
ログイン時に設定したスキーマになります。
※スキーマという名前であってるか分かりませんが、便宜上そう読んでます。
※スキーマという名前であってるか分かりませんが、便宜上そう読んでます。
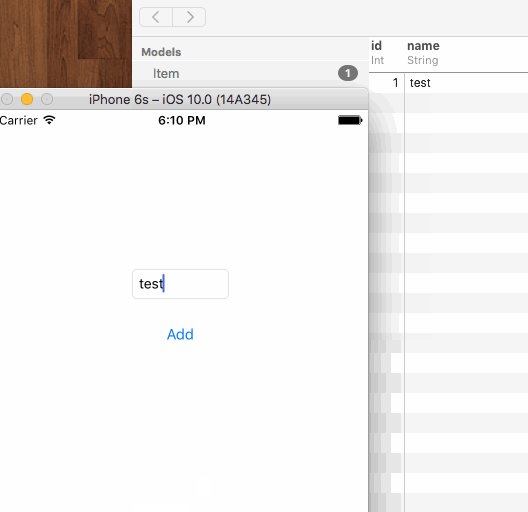
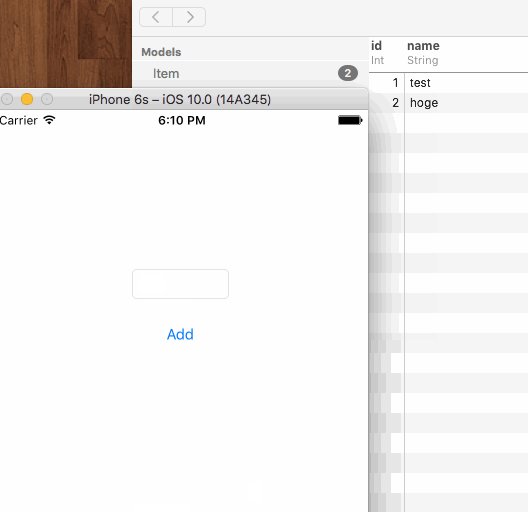
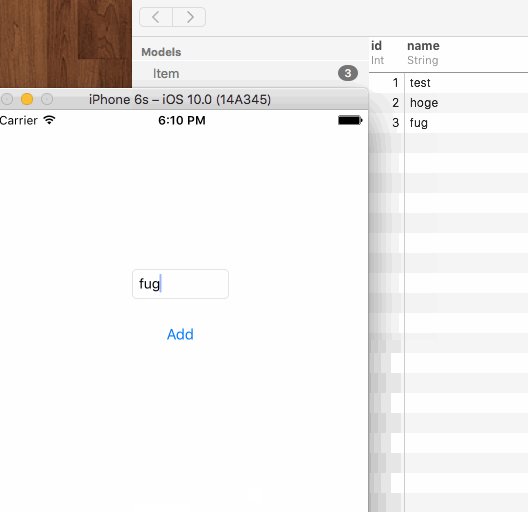
接続後に起動したアプリ上で
データが追加されてればOKです。
TextFieldに文字列を入力しAddを押すとデータが追加されてればOKです。
今回修正した
ViewController.swiftはここで見れます。









0 件のコメント:
コメントを投稿