ついこの間発表された
Realm Mobile Platformを試してみたいと思います。Realmとは?
SQLiteやCore Dataの代替となるモバイルのデータベース
Android、iOS両方で使える。
Android、iOS両方で使える。
Realm Mobile Platformとは?
データベースに加え、リアルタイムの同期、コンフリクトの解決、
イベントハンドリングといったサーバサイドの機能をシームレスに統合したもの。
現在はJava、Objective-C、Swiftのみ対応。
イベントハンドリングといったサーバサイドの機能をシームレスに統合したもの。
現在はJava、Objective-C、Swiftのみ対応。
環境準備
開発環境としてはMacOSで進めていきます。
MacOS以外ではLinuxでも使えるようです。
MacOS以外ではLinuxでも使えるようです。
まずはここから一式をダウンロードします。
ダウンロードしたフォルダの中に
ダブルクリックして
start-object-server.commandがあるので、ダブルクリックして
Realm Object Serverを立ち上げます。
Server起動するとブラウザが立ち上がりAdminユーザー作成画面が表示されます。
e-mailとpasswordを入力しAdminユーザーを作成します。
セットアップが完了すると再度e-mailとpasswordを求められるので入力しLoginします。
セットアップが完了すると再度e-mailとpasswordを求められるので入力しLoginします。
ログイン後ダッシュボード画面が表示されればセットアップ完了です。
デモを試してみる
先ほどダウンロードした
realm-mobile-platformフォルダ内にRealmTasks.appがあるので起動してみます。
起動するとe-mailとpasswordを求められるので、
適当なユーザーを作成してログインします。(※ローカル内だけでのアカウントなので適当で)
適当なユーザーを作成してログインします。(※ローカル内だけでのアカウントなので適当で)
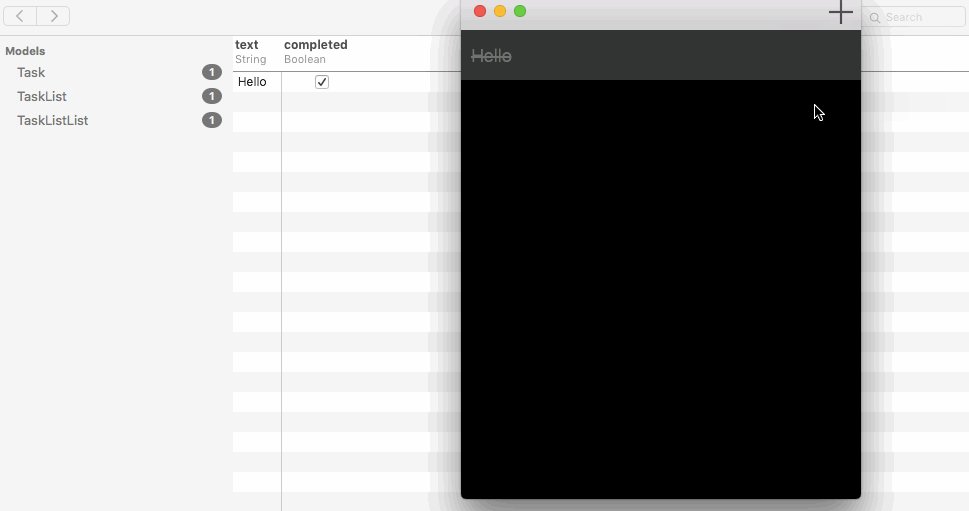
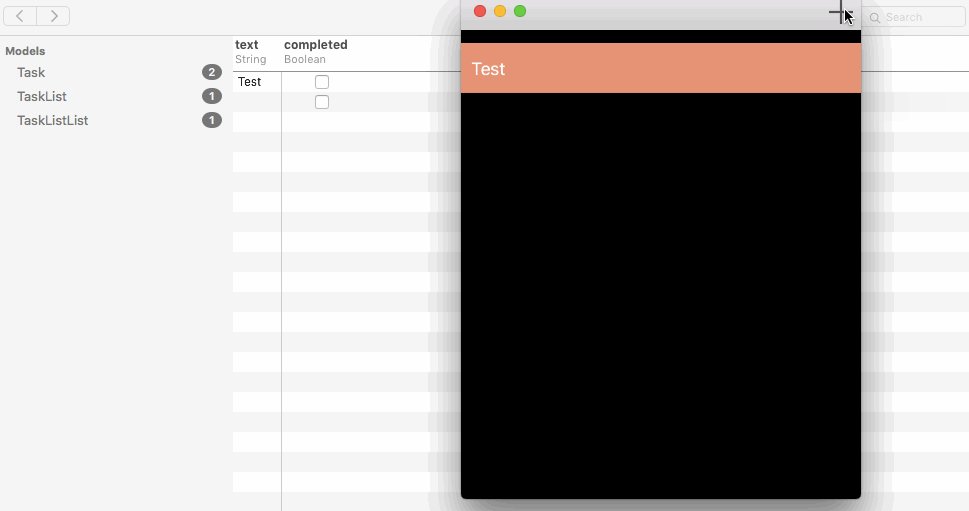
次に「+」を押して新規タスクを作成してみます。
タスクは左にドラッグで削除、右にドラッグでタスク完了の操作ができます。
Realm Browser
デモアプリを起動している状態で、サーバーと同期が取れているか確認してみます。
起動したら
realm-mobile-platformフォルダ内にあるRealm Browser.appを起動します。起動したら
Connect to Object Serverを押します。Server URLとAdmin Access Tokenを入力する画面でデフォルトの場合
- Server URLrealm://localhost:9080
- Admin Access Token
start-object-server.commandをダブルクリックした時コンソールに出力されているAdmin Access Token
を入力します。
Realm Object Serverに接続されたRealm Browserではデモアプリと同期しているのが分かります。
使ってみて
今回はデモを動かしてみただけですが、色んな用途で使えそうです。
次は実際にアプリに組み込んで、組み込み易さを検証したいと思います。
次は実際にアプリに組み込んで、組み込み易さを検証したいと思います。
また、今回はローカル内で完結していたのでレスポンスが早いのは当たり前ですが
実際のサーバー上とのやりとりでどんな感じが試してみたいと思います。











0 件のコメント:
コメントを投稿