前回はイベントのBindingの基本的な所を
やりましたが、今回はDataBindingを使ってMVVM(Model-View-ViewModel)をやってみます。
やりましたが、今回はDataBindingを使ってMVVM(Model-View-ViewModel)をやってみます。
サンプルとしては、
リアルタイムに
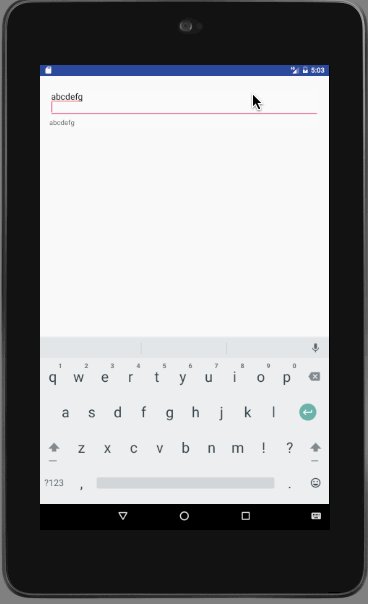
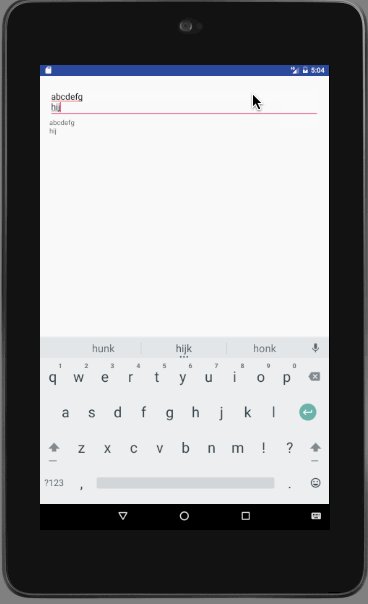
EditTextに入力した内容をリアルタイムに
TextViewに反映させる定番のやつです。
実際の動作は↓のようになります。
環境
Android Studio 2.2.2
Gradle plugin 2.2.2
実装方法
まずはレイアウトファイルですが、↓のようになってます。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable name="field" type="com.example.slowhand.databindingsample.EditField"/>
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@={field.text}"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{field.text}"/>
</LinearLayout>
</layout>
ここで
EditTextの@={field.text}が通常の@{field.text}とは違って=が付いています。これはAndroid Studio 2.1 Preview 3から使える双方向のDataBindingです。
双方向というのが、getterだけでなく
こうする事で入力した内容を即座にtextプロパティにセットし
EditTextでユーザーが変更した場合setterも呼ばれます。こうする事で入力した内容を即座にtextプロパティにセットし
TextViewで表示させる事が出来ます。- EditFieldクラス
双方向を実現する為の実装としては2通りあります。
まず
まず
ObservableFieldを使う方法。public class EditField {
public final ObservableField<String> text =
new ObservableField<String>();
}
こうする事で
textが変更されると自動でUIに通知してくれます。
次に
BaseObservableクラスを継承しオブザーバブル オブジェクトを作成する場合。public class EditField extends BaseObservable {
@Bindable
private String text;
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
notifyPropertyChanged(BR.text);
}
}
@BindableアノテーションをGetterまたはプロパティにセットし、setTextが呼ばれる(EditTextが更新された)時にnotifyPropertyChanged(BR.text);で通知をしています。

0 件のコメント:
コメントを投稿