Phonegapの公式テンプレートで
react-hot-loaderがあります。(※筆者のPhonegapのバージョン:6.3.2)
react-hot-loaderがあります。(※筆者のPhonegapのバージョン:6.3.2)
$ phonegap template list
・・・省略・・・
react-hot-loader Starter PhoneGap project using React.js, Babel, Webpack and Hot Reloading.
PhonegapでReact.jsを使えて、環境はBabel、WebpackでHot Reloadingする
という事なので早速試してみたいと思います。
という事なので早速試してみたいと思います。
プロジェクト作成
プロジェクトの作成は以下のコマンドでサクッと作成できます。
$ phonegap create [プロジェクト名] --template react-hot-loader
作成したプロジェクトの構成は次のようになっています。
.
├── config.js
├── config.xml
├── env.js
├── hooks
├── package.json
├── platforms
├── plugins
├── res
├── src
│ ├── components
│ │ ├── Hello.js
│ │ └── Message.js
│ ├── css
│ │ ├── hello.css
│ │ ├── index.css
│ │ └── message.css
│ └── index.js
├── webpack.config.js
└── www
├── icon.png
└── index.html
ちゃんと
webpack.config.jsが用意されています。.jsxが見当たらないですが、Hello.js、Message.jsで実装されてます。
次に依存パッケージをインストールします。
$ npm install
これで準備完了です。
ブラウザで実行&確認
それでは早速実行してみたいと思います。
まずはブラウザで確認。
まずはブラウザで確認。
$ npm start
起動完了後
http://localhost:8080を見てみると
↑のような画面が表示されており。ボタンを押すと「Hello World」と表示され
しばらく経つと消えます。
しばらく経つと消えます。
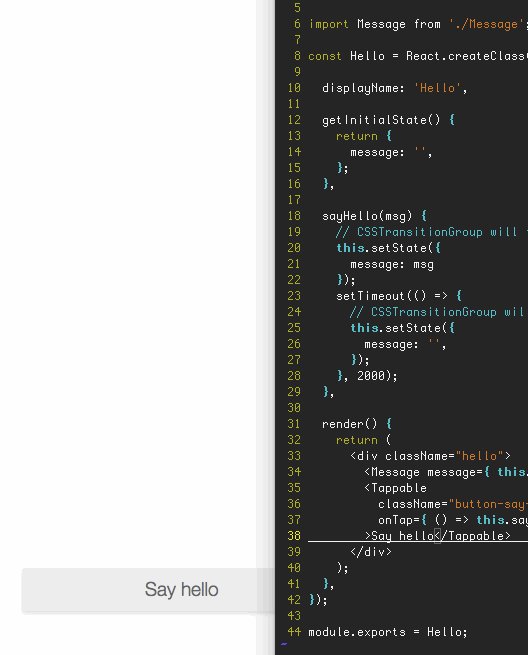
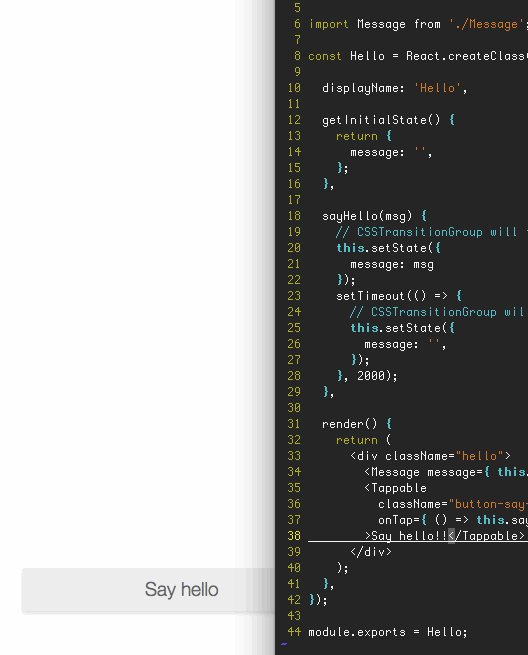
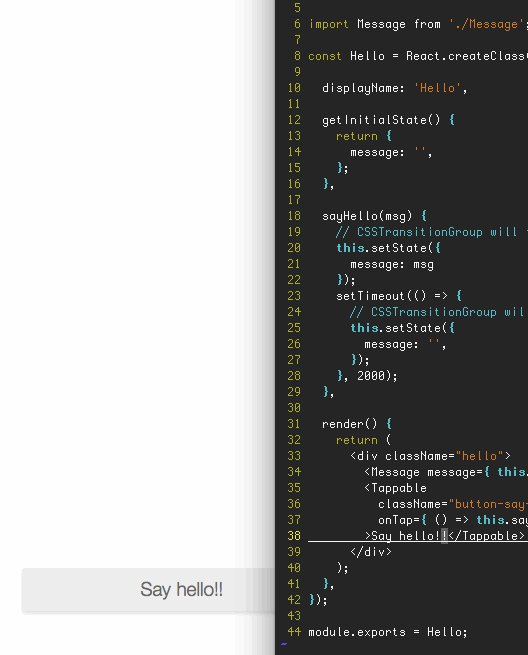
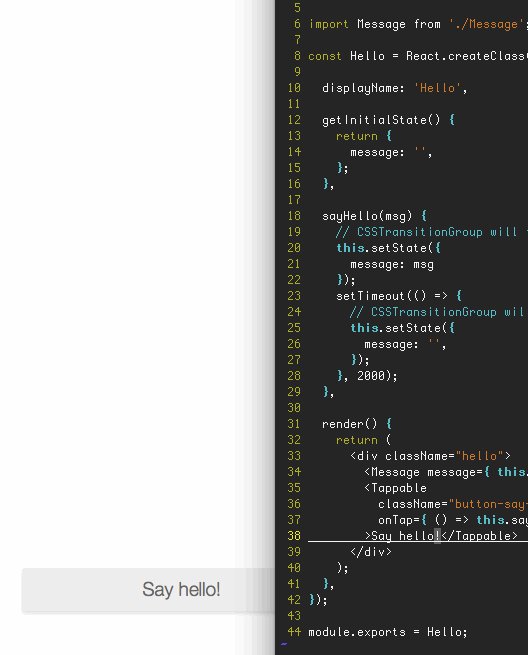
次にHot Reloadが効いているか確認してみます。
ちょっと分かりにくいかもしれませんが、ボタンの文字を修正し
保存するとちゃんとブラウザ側のボタンに反映されています。
保存するとちゃんとブラウザ側のボタンに反映されています。
iOSシュミレータで確認
次はiOSのシュミレータで確認してみます。
まずはiOS用のプラットフォームを追加。
まずはiOS用のプラットフォームを追加。
$ phonegap cordova platform add ios
次にシュミレータで動作する用にビルドしてやる必要があります。
ビルドせずに動かすと以下のエラーが発生します。
ビルドせずに動かすと以下のエラーが発生します。
Failed to load webpage with error: Could not connect to the server.
また、
Phonegapを使用している場合、package.jsonを以下のように修正します。・・・省略・・・
"scripts": {
"android": "phonegap cordova run android",
"ios": "phonegap cordova run ios",
"prepare": "node config && webpack && phonegap cordova prepare",
"build": "node config && webpack && phonegap cordova build",
"start": "node config && HOST=0.0.0.0 webpack-dev-server",
"test": "echo \"No tests (yet!) -- submit a PR?\" && exit 0"
},
・・・省略・・・
あとは、
$ npm run build -- ios
$ npm run ios
で↓のようにシュミレータで動作できればOKです。
まとめ
Hot Reloadもできて、Babel, Webpackも揃っているので、
とても使いやすいのではないかと思います。
今後PhonegapでReact.jsを使う必要がある場合はオススメです。
とても使いやすいのではないかと思います。
今後PhonegapでReact.jsを使う必要がある場合はオススメです。



0 件のコメント:
コメントを投稿