Google Apps Scriptでカスタムメニューを設定する
スプレットシートに独自のメニューを追加したい場合、
onOpen()メソッドを定義し、メソッド内でメニュー作成するコードを書く
流れとしては・・・
1. SpreadsheetApp.getUi()メソッドでUiクラスを取得
2. Ui#createMenu(caption)メソッドでカスタムメニューを作成する
3. Menu#addSubMenu(menu)メソッドでサブメニューを追加
4. Menu#addItem(caption, functionName)メソッドでアイテムを追加
5. Menu#addToUi()メソッドでメニュー追加を行う
上記を組み合わせてメニューを作成する。
例)
/**
* カスタムメニューの追加
*/
function onOpen() {
// メニューバーにカスタムメニューを追加
SpreadsheetApp.getUi()
.createMenu('カスタムメニュー')
.addSubMenu(SpreadsheetApp.getUi().createMenu('メニューA')
.addItem('サブメニューA1', 'submenuA1')
.addItem('サブメニューA2', 'submenuA2')
.addItem('サブメニューA3', 'submenuA3'))
.addSeparator()
.addSubMenu(SpreadsheetApp.getUi().createMenu('メニューB')
.addItem('サブメニューB1', 'submenuB1')
.addItem('サブメニューB2', 'submenuB2')
.addItem('サブメニューB3', 'submenuB3'))
.addSeparator()
.addSubMenu(SpreadsheetApp.getUi().createMenu('メニューC')
.addItem('サブメニューC1', 'submenuC1')
.addItem('サブメニューC2', 'submenuC2')
.addItem('サブメニューC3', 'submenuC3'))
.addToUi();
}function submenuA1() {
Browser.msgBox('サブメニューA1');
}
function submenuA2() {
Browser.msgBox('サブメニューA2');
}
function submenuA3() {
Browser.msgBox('サブメニューA3');
}
function submenuB1() {
Browser.msgBox('サブメニューB1');
}
function submenuB2() {
Browser.msgBox('サブメニューB2');
}
function submenuB3() {
Browser.msgBox('サブメニューB3');
}
function submenuC1() {
Browser.msgBox('サブメニューC1');
}
function submenuC2() {
Browser.msgBox('サブメニューC2');
}
function submenuC3() {
Browser.msgBox('サブメニューC3');
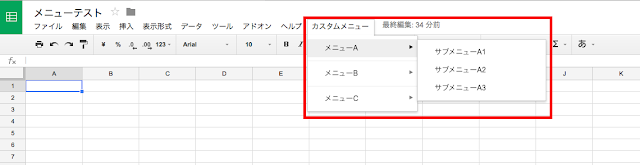
}スクリプトエディッタで↑を記述し、スプレットシートを開き直してメニューを確認する

メニューが作成されていればOK
また、メニューを選択すると、ダイアログが表示される。
※初回は承認が必要

サンプル活用させて下さい。
返信削除返事遅くなってすいません。
削除どうぞご活用下さい。