Android App Bundle
- 新しい公開フォーマット
- アプリのサイズが劇的に削減される
- ユーザーがアプリをダウンロードするときにユーザーの端末に一致する コードとリソースのみが配信される
手順
https://developer.android.com/studio/projects/dynamic-delivery
基本Android Stduio3.2以上であれば自動でAndroid App Bundleが適用されていそう。
基本Android Stduio3.2以上であれば自動でAndroid App Bundleが適用されていそう。
- 複数APK作成しなくてもよくなった
- Build multiple APKs
- バージョンコードは1箇所で管理できる
- Dynamic feature modules
- 特定のフィーチャとリソースをアプリの基本モジュールから分離して、アプリバンドルに含めることができる
Dynamic feature modules
試しに作成してみる
Android Studio 3.2で適当にプロジェクトを作成し、「File」>「New」>「New Module」で
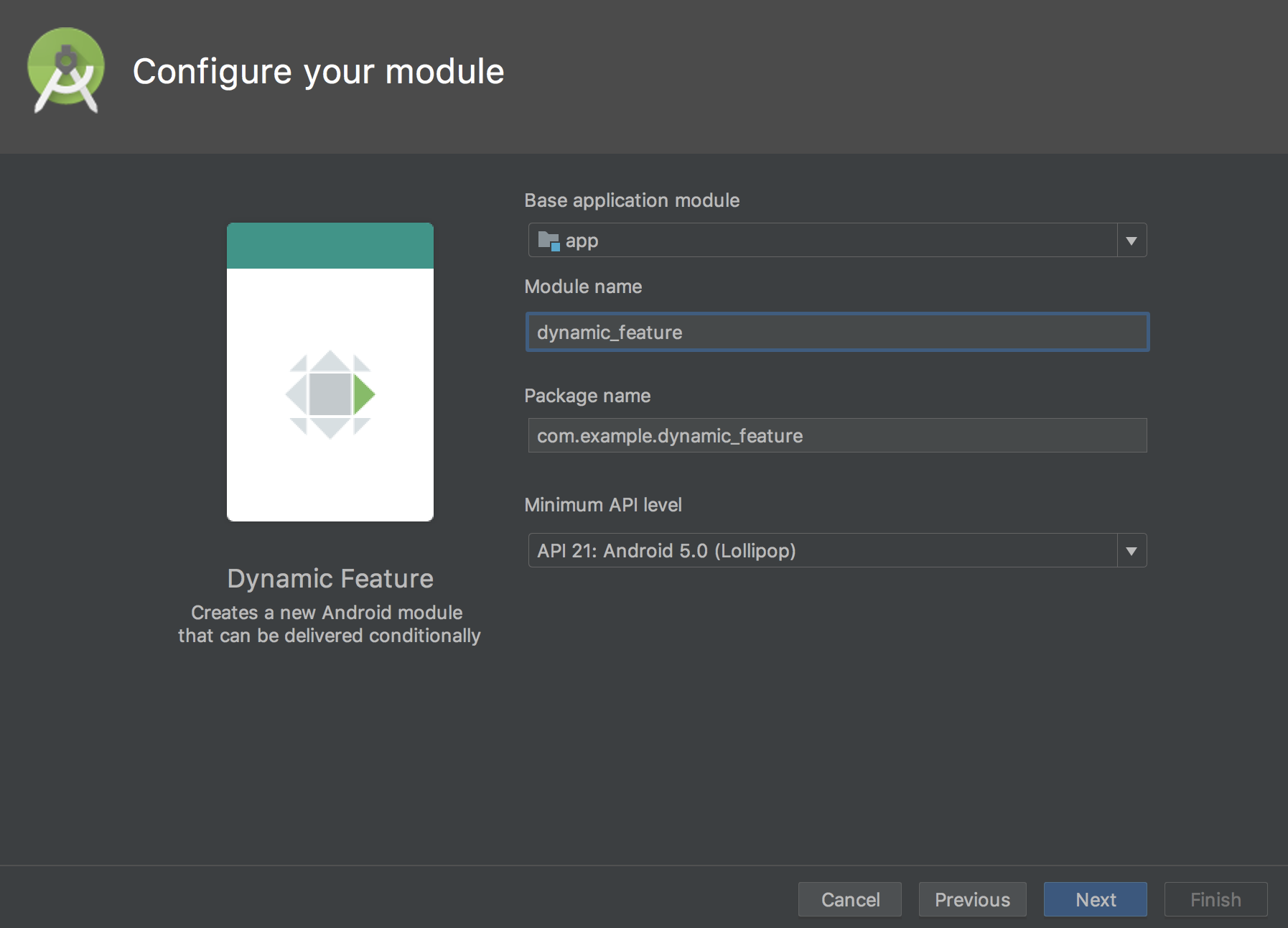
「Dynamic Feature Module」を選択

Android Studio 3.2で適当にプロジェクトを作成し、「File」>「New」>「New Module」で
「Dynamic Feature Module」を選択
↑ユーザーが見るモジュール名を設定
app/build.gradleに以下が追加されるdynamicFeatures = [":dynamic_feature"]
- 作成されたdynamic feature moduleのbuild.gradle
gradle
apply plugin: 'com.android.dynamic-feature'
android {
compileSdkVersion 27
defaultConfig {
minSdkVersion 21
targetSdkVersion 27
versionCode 1
versionName "1.0"
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation project(':app')
}
- 作成されたdynamic feature moduleのAndroidManifest.xml
xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:dist="http://schemas.android.com/apk/distribution"
package="com.example.dynamic_feature">
<dist:module
dist:onDemand="true"
dist:title="@string/title_dynamic_feature">
<dist:fusing dist:include="true" />
</dist:module>
</manifest>

テストする際にdynamic feature moduleを含めるかは Run/Debug Configurationdsで設定できる






 環境構築
環境構築 実装
実装
 バッドノウハウ
バッドノウハウ