今回はAndroid Design Support Library(ADSL)を触ってみました
Android Design Support Library(ADSL)とは?
Googleが採用しているマテリアルデザインを便利に使えるようにしたもの
Android2.1以上から使える
Android2.1以上から使える
主要なものとして
- Navigation View
- Floating labels for editing text
- Floating Action Button
- Snackbar
- Tabs
などなど、今回は
Navigation ViewとFloating labels for editing textをやってみますNavigation View
画面の端からスワイプさせたらメニューが表示されるアレ
Android Support Libraryに
Android Support Libraryに
NavigationDrawerとして組み込まれてますが、NavigationViewはさらに簡単に便利に使えるようにしたもの
Layoutファイルとしては
※↓公式ページより抜粋
DrawerLayoutの子View要素として組み込む※↓公式ページより抜粋
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- your content layout -->
<android.support.design.widget.NavigationView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"/>
</android.support.v4.widget.DrawerLayout>
NavigationViewの中で
app:headerLayoutにはヘッダー部分に表示したいレイアウトを指定app:menuにはリストメニューに表示したいメニューリソースを指定する- layout/drawer_header.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="178dp"
android:background="@color/colorPrimaryDark">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="NavigationView Sample"
android:id="@+id/textView_header"
android:textColor="@android:color/white"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true"
android:layout_marginStart="26dp" />
</RelativeLayout>
- menu/drawer.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/drawer_item_1"
android:icon="@android:drawable/ic_media_play"
android:title="PLAY"/>
<item
android:id="@+id/drawer_item_2"
android:icon="@android:drawable/ic_media_pause"
android:title="PAUSE"/>
<item
android:id="@+id/drawer_item_3"
android:icon="@android:drawable/ic_media_next"
android:title="NEXT"/>
<item
android:id="@+id/drawer_item_4"
android:icon="@android:drawable/ic_media_previous"
android:title="PREVIOUS"/>
</group>
</menu>
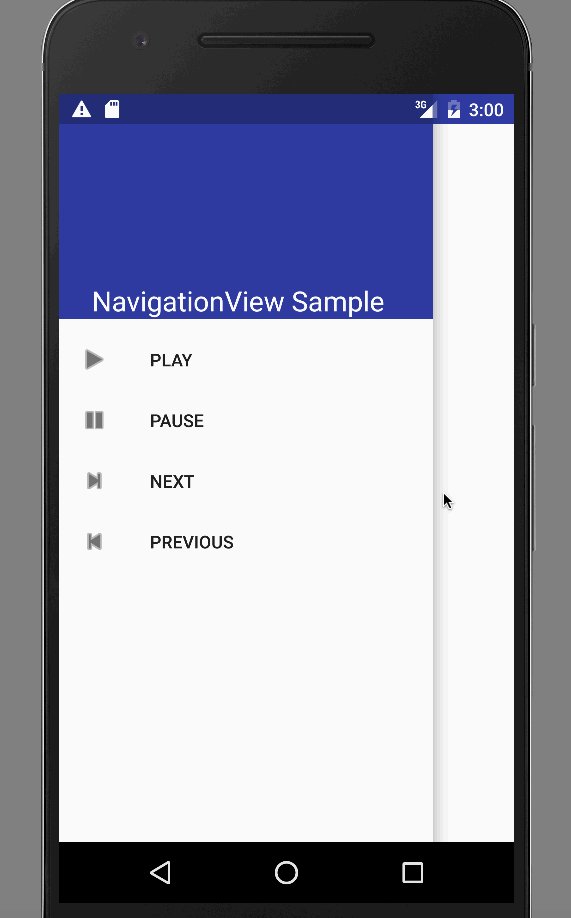
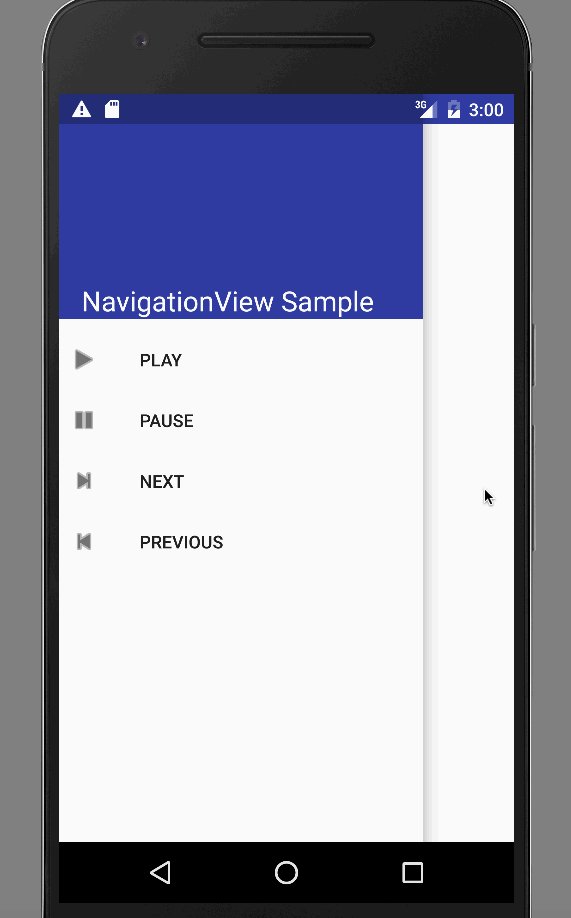
- 動かした様子
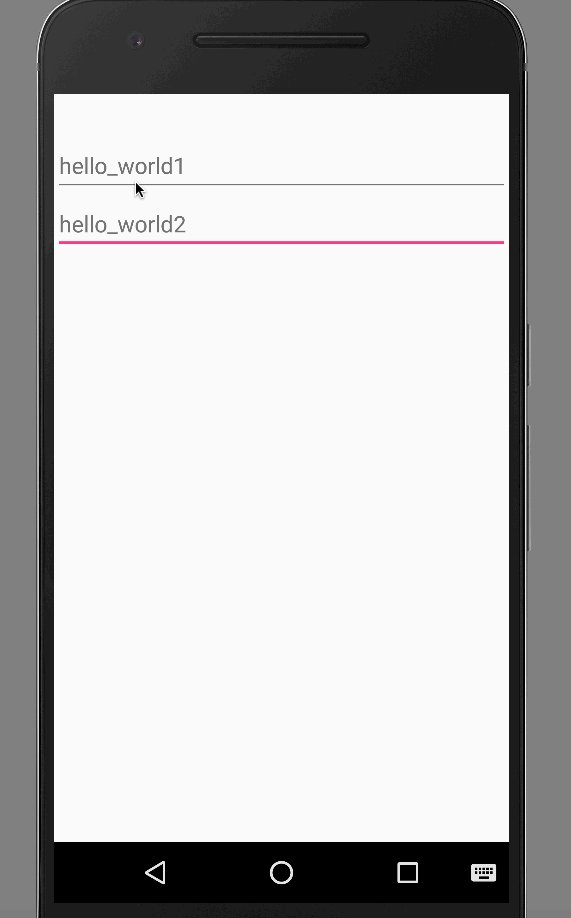
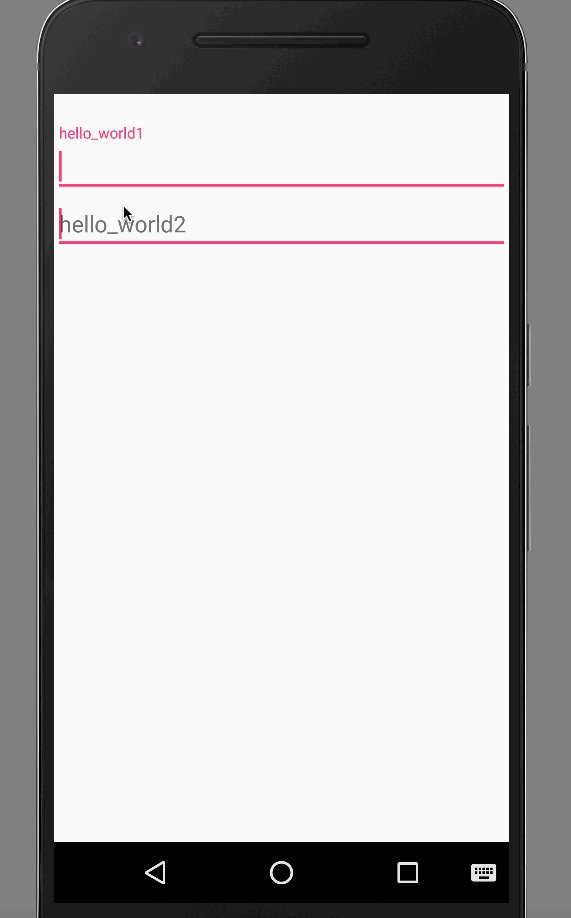
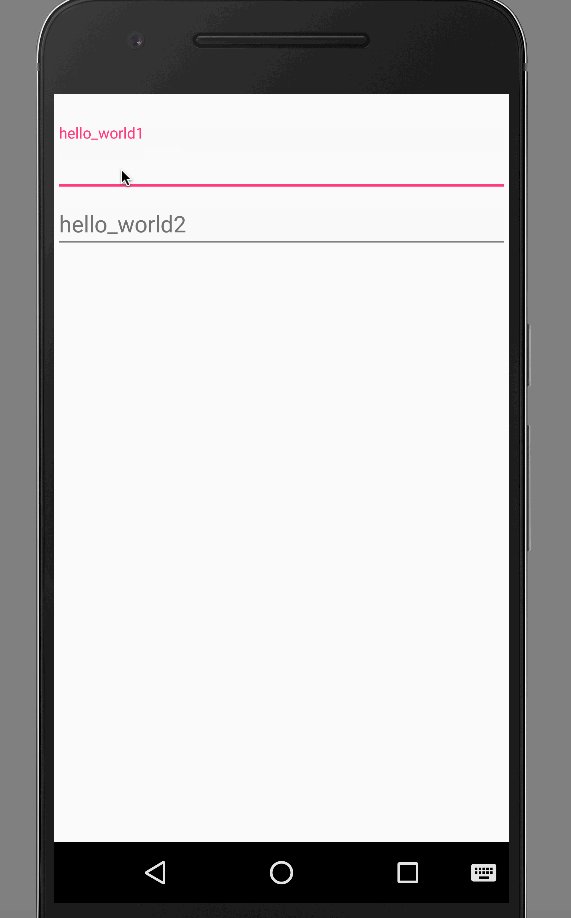
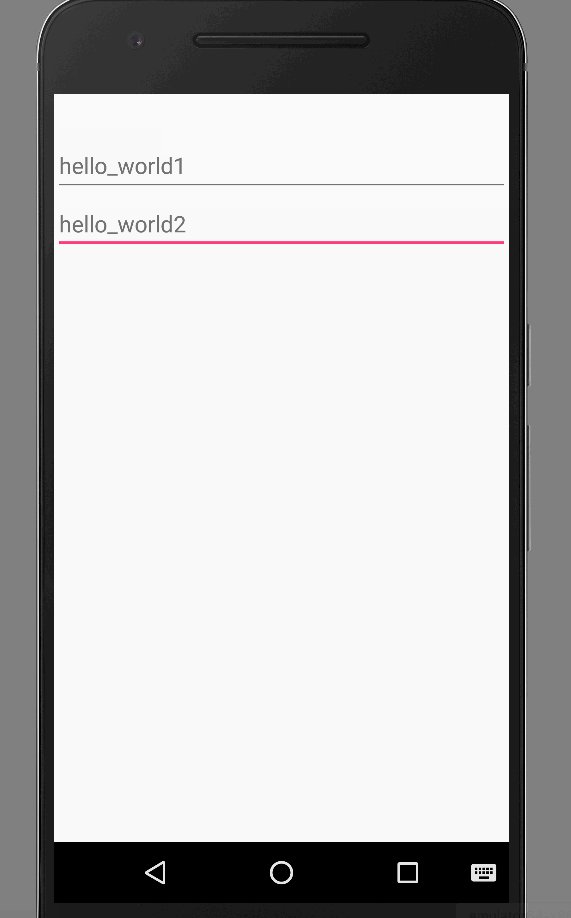
Floating labels for editing text
EditTextに
効果としてはEditTextに設定していたhintがふわっと上部に浮き上がります。
百聞は一見に如かずなので、以下動作させている様子です。
android.support.design.widget.TextInputLayoutをラップするだけですが、効果としてはEditTextに設定していたhintがふわっと上部に浮き上がります。
百聞は一見に如かずなので、以下動作させている様子です。
- リソース
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true">
<android.support.design.widget.TextInputLayout
android:id="@+id/first_text_input_layout2"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.AppCompatEditText
android:id="@+id/first_edit_text2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="hello_world1"/>
</android.support.design.widget.TextInputLayout>
<android.support.v7.widget.AppCompatEditText
android:id="@+id/first_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="hello_world2"/>
</LinearLayout>
- 動かした様子
下のEditTextは通常のものを配置しています。
レイアウトファイルのみで使えて、便利です。


0 件のコメント:
コメントを投稿