前回やったAndroid Design Support Library(ADSL)の
- Floating Action Button
- Snackbar
- Tabs
をやってみます。
Floating Action Button
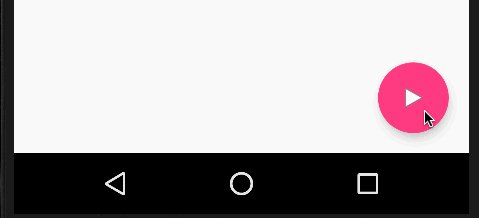
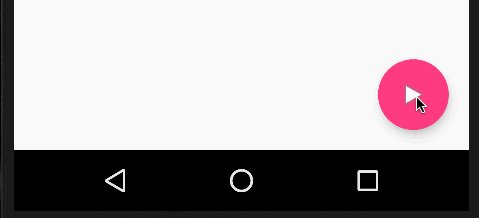
画面上丸いボタンを表示させます。
マテリアルデザイン的には画面で重要なアクションをこのボタンに紐付けるようになっています。
マテリアルデザイン的には画面で重要なアクションをこのボタンに紐付けるようになっています。
- シンプルなlayout.xml
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:src="@android:drawable/ic_media_play"/>
- 表示結果
小さめなサイズを表示させる場合は
<LinearLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
・・・
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
app:fabSize="mini"
・・・
Snackbar
下からニュッと出てくるやつです。
シンプルに先ほどの
シンプルに先ほどの
Floating Action Buttonを押したら出てくるようにします。FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(findViewById(android.R.id.content),
"Snackbar Sample", Snackbar.LENGTH_LONG).show();
}
});
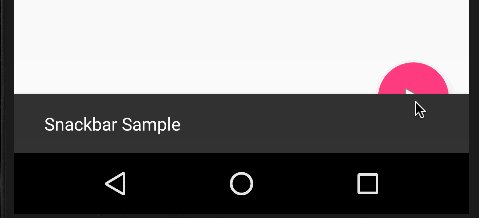
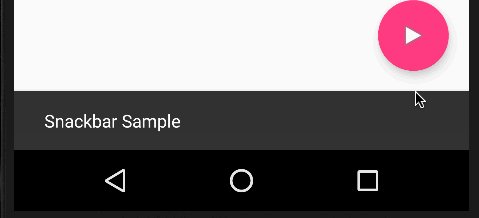
実際に動かしてみると。
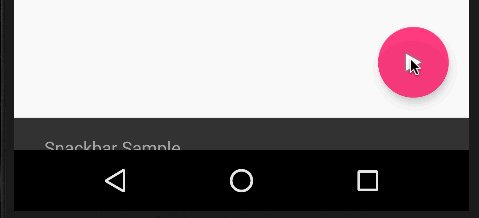
Snackbarは下から出てきてますが、
そこで便利な
Floating Action Buttonが隠れています。そこで便利な
CoordinatorLayoutを使うと子Viewの位置やサイズを調整してくれます。
レイアウトを↓のように変更します。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinator_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_marginBottom="20dp"
android:layout_marginRight="20dp"
app:fabSize="mini"
android:src="@android:drawable/ic_media_play"/>
</android.support.design.widget.CoordinatorLayout>
ボタン押下時の実装
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// android.R.content -> R.id.coordinator_layoutに変更
Snackbar.make(findViewById(R.id.coordinator_layout),
"Snackbar Sample", Snackbar.LENGTH_LONG).show();
}
});
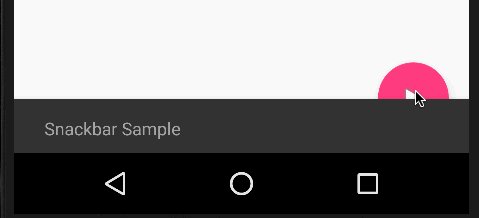
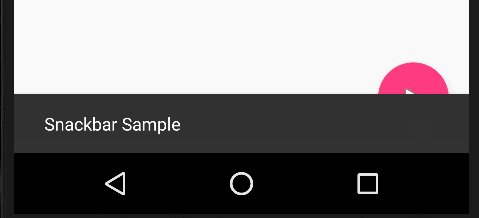
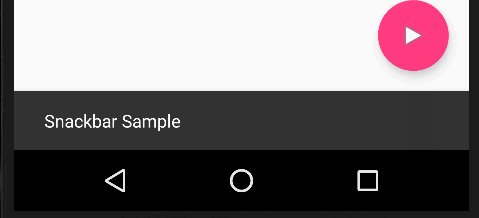
実際に動かしてみるとボタンの位置を調節してくれているのが分かります。
またSnackbarの背景色やテキストの文字色も変更できます。
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar bar = Snackbar.make(findViewById(R.id.coordinator_layout),
"Snackbar Sample", Snackbar.LENGTH_LONG);
bar.setActionTextColor(Color.RED);
bar.getView().setBackgroundColor(Color.GREEN);
bar.show();
}
});
表示結果




0 件のコメント:
コメントを投稿